Ruby on Rails その2 Advent Calendar 2018 - Qiitaの16日目の記事です。
Webサービスによく使われているTwitter認証(ログイン)機能をRuby on Railsで実装してみました。具体的には、Twitter認証画面を表示⇒認証⇒認証後のページに遷移、といった機能を実装しました。
Twitter認証機能については、omniauth-twitterというGemを使用しました。このGemのおかげでサクッとTwitter認証機能が実装できました。
今回使用したRubyとRailsのバージョンは以下のとおりです。
Twitter開発者アカウントを取得する
TwitterのAPIを使用するためには、Twitter開発者アカウントを取得する必要があります。これが結構時間かかるんですよね。。申請方法は以下記事でまとめています。
Twitter開発者アカウントを申請してから承認されるまでの全記録 - Reasonable Code
Twitterアプリケーションを作成する
Twitter認証機能を実装するためには、TwitterのAPI_KEYとAPI_SECRETが必要です。API_KEYとAPI_SECRETはTwitterアプリケーションを作成することで取得できます。以下その手順です。
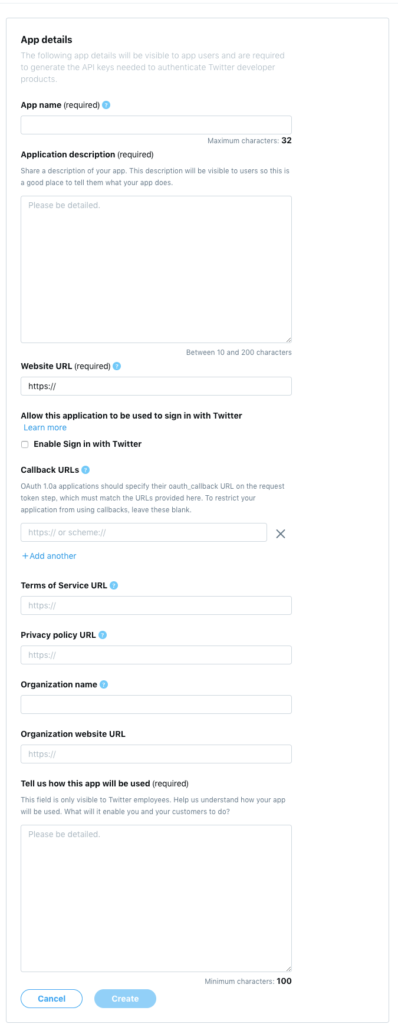
Twitter Appsにアクセスし、「Create an app」ボタンを選択します。以下フォームを入力し、Twitterアプリケーションを作成します。

重要な入力項目について補足しておきます。
- App name:Twitterアプリケーションの名前
- Application description:Twitterアプリケーションの説明
- Website URL:Twitterアプリケーションを使用するウェブサイトのURL
- Callback URLs:認証後に遷移するURL、2つ以上登録する必要あり
App nameやApplication description、Website URLについては、このあと実装する認証画面で表示されます。自身のWebサイトにTwitter認証機能を実装するときには、きちんとした名前を登録しておきましょう。
Callback URLsは2つ以上登録しないと、認証エラーが起きます。以下URLを設定しておきましょう。
ローカル環境
本番環境
Twitterアプリケーションを作成後、API_KEYとAPI_SECRETが表示されるのでメモしておきます。
Twitter認証機能を実装する
いよいよここからRuby on RailsでTwitter認証機能を実装していきます。
以下コマンドで、Railsアプリケーションを作成します。
omniauth-twitterの設定を行う
Gemfileにomniauth-twitterを追加します。
omniauth-twitterの設定ファイル(config/initializers/omniauth.rb)を作成します。API_KEYとAPI_SECRETは自身のものと置き換えてください。
これでomniauth-twitterの設定は完了です。簡単ですね。
rails serverでサーバを起動し、http://localhost:3000/auth/twitterにアクセスすると以下のようなTwitter認証画面が表示されるはずです。「連携アプリを認証」ボタンを選択し、No route matches [GET] "/auth/twitter/callback"というエラーが発生すればOKです。

エラーを解消するために、「連携アプリを認証」ボタンを選択したときの処理(コールバック処理)を実装していきます。
Twitter認証後の処理を実装する
「連携アプリを認証」ボタンを選択したときのアクションを定義するためのControllerを作成します。
Controllerファイルを以下内容で編集します。
app/controllers/sessions_controller.rb
request.env['omniauth.auth']にはTwitter認証したユーザの情報が格納されています。
具体的にどんな情報が格納されているかはomniauth-twitterのREADMEに載っています。
今回はユーザのTwitterID(request.env['omniauth.auth'][:info][:nickname]、例. donchan922)を使います。
続いて、認証後のページを作成するためにもう1つControllerを作成します。
Viewファイルを以下内容で作成します。ユーザのTwitterIDを表示するだけのシンプルなページです。
app/views/homes/index.html.erb
最後に、ルーティングを設定します。
config/routes.rb
omniauth-twitterでは、/auth/:providerにマッチしたURLにアクセスすると認証処理を行います。:providerはomniauth-twitterによってtwitterに置き換えられます。
これで実装がすべて完了したので、最後に動作確認をしましょう。
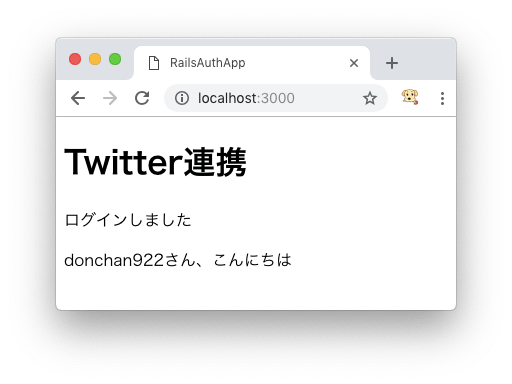
サーバを起動し、http://localhost:3000/auth/twitterにアクセスします。「連携アプリを認証」ボタンを選択し、以下画面が表示されればOKです。自身のTwitterIDが表示されているはずです。

まとめ
Ruby on RailsでTwitter認証機能を実装してみました。思ったより簡単に実装できました。ぜひ試してみてください。