
Carbonを使うと、↑のような感じでソースコードの画像を作成したり、画像をTwitterでシェアしたりできます。今回はそんなCarbonの使い方をご紹介します。
Carbonの使い方

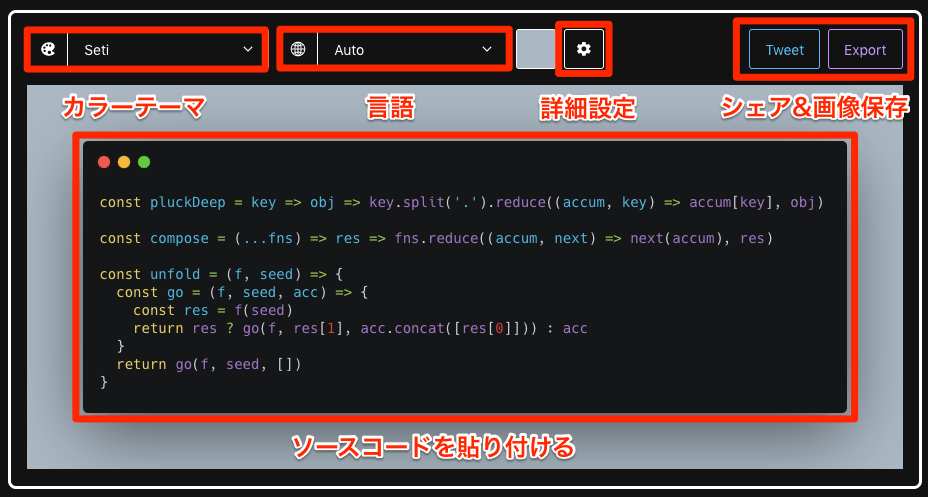
Carbonの使い方は簡単です。
- ソースコードを貼り付ける
- カラーテーマを選択する
- 言語を選択する(基本的には
Autoで問題なし) - Twitterへのシェア or 画像保存
ちなみに、詳細設定でソースコードのフォントやサイズを変更したり、背景色をなしにしたりといったこともできます。
Carbonで作成したソースコードの画像集
ここからはCarbonで作成したソースコードの画像をペタペタと貼り付けていきます。どれもおしゃれです。







まとめ
ソースコードの美しい画像を簡単に作成・共有できるCarbonのご紹介でした。ぜひ使ってみてください。