ブログにコードを貼り付ける際、Gistのコード埋め込み機能をよく使っています。ただ、デフォルトだと余計な情報が載っていたり、わかりづらかったりするので、埋め込み時のスタイルをカスタマイズしてみました。
プラグインは使っておらず、CSSだけで見た目を整えましたので、ご自身のブログでも気軽に試してみてください。
ちなみに、ブログサービスやテーマによってはスタイルが効かない可能性があります。参考までに、今回使用したブログサービスとテーマを載せておきます。
- ブログサービス:WordPress
- テーマ:STINGER PLUS2
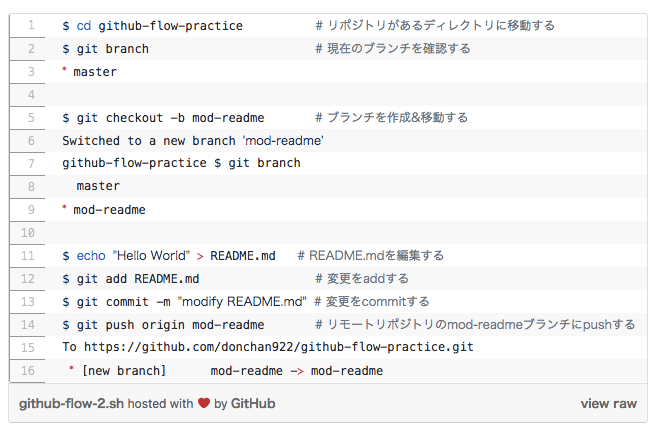
変更前

変更前のGistのコード埋め込みスタイルはこんな感じです。
すごく、、、見づらいです。。具体的には、以下が気になります。
- 行の背景色が交互に白⇒灰⇒白となっている
- 行数が表示されている
- フッタ(Main.java hosted with ❤ by GitHub)が表示されている
- 文字が小さい
- フォントがプログラム用ではない
- コードエリアの上部と下部の余白が狭い
これらをカスタマイズしていきます。
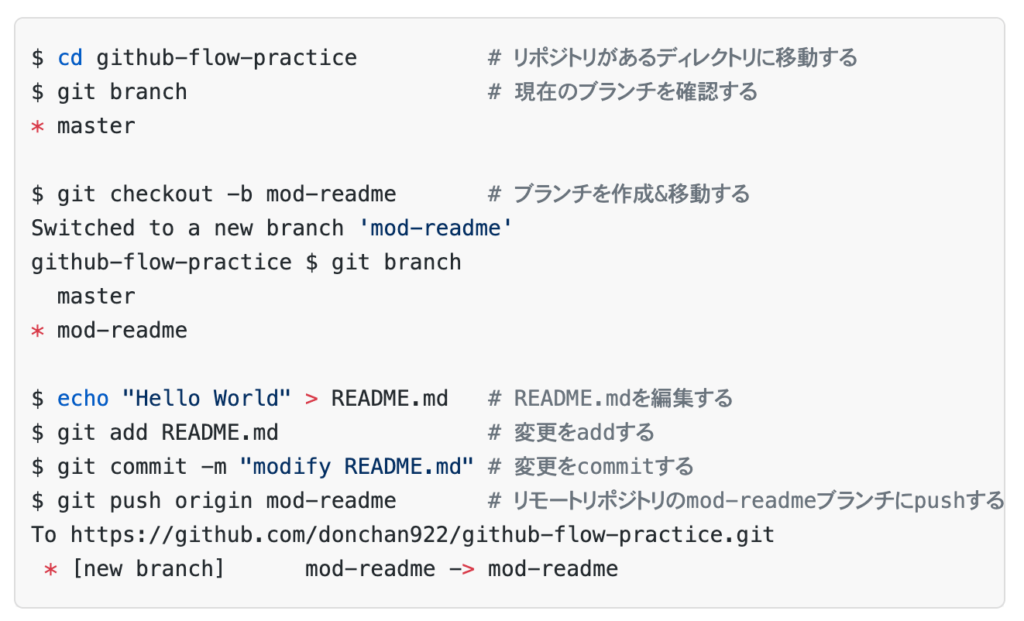
変更後

変更後のGistのコード埋め込みスタイルはこんな感じです。ここからは、このスタイルにするための方法をご紹介していきます。
行の背景色を統一する
rgba(220,220,220,0.2)の箇所に好きな色コードを指定してやれば、行の背景色を変更できます。今回は、灰色に設定しました。これで、背景色が交互に変わらなくなりました。
行数を非表示にする
Gistの行数表示は1行のコマンドを載せるときに不要だったりするんですよね(例. $ sudo apt-get update)。ということで、非表示にしました。
フッタを非表示にする
「... hosted with ❤ by GitHub」も1行コマンドを載せる場合に不要です。あと、ポップ過ぎます(笑)。消しちゃいましょう。
文字を大きくする
コードの文字が小さくて読みにくかったので、大きくしました。
フォントをプログラミング用に変更する
フォントがブログと同じスタイルになっていたので、Gistと同じフォントスタイルに変更しました。プログラムっぽくてかっこいいですね。
コードエリアの上部と下部の余白を広げる
特に1行コマンドを載せる場合、コードエリアの上下の余白が狭くて見づらかったので、広げました。いい感じです。
まとめ
Gistのコードをブログに埋め込む際のカスタマイズをご紹介しました。
プラグインを使えば、もっと綺麗にコードを載せたり、状況に応じてスタイルを変更できたりするようですが、できるだけ動作を軽くしたかったのでCSSだけでカスタマイズしてみました。これで、少しはコードが見やすくなりましたかね。