Ruby on Rails その2 Advent Calendar 2018 - Qiitaの2日目の記事です。
Ruby on Railsを学ぶといったらRailsチュートリアルですよね。でも、長い!難しい!早くなんか作りたい!という方、多いんじゃないでしょうか(僕です)。
ということで、Webアプリケーションの基礎(検索、登録、更新、削除)が学べるToDoアプリをRuby on Railsを使って作ってみました。
バージョン情報は以下のとおりです。
環境構築を行う
前提として、Railsの環境構築は済んでいるものとします。まだの方は、以下の記事をご覧ください。
【Mac】Ruby on Railsの環境構築〜動作確認までを行う - Reasonable Code
プロジェクトを作成する
以下コマンドで、Railsプロジェクトを作成します。プロジェクト名はなんでもいいですが、今回はrails-todo-sampleとします。
Railsプロジェクトを作成すると、大量のディレクトリとファイルが作成されます。このようにRailsでは、プロジェクトのディレクトリ・ファイル構成が標準化されています。まさにフレームワークって感じですね。
以下コマンドで、Railsプロジェクトに移動しておきましょう。
Modelを作成する
Modelとは、データベースとやりとりする機能のことです。Railsでは、データベースとやりとりするためにSQL文を書く必要はなく、Modelを使います。SQLがわからなくてもデータベースを簡単に操作できるのはRailsの特徴ですね。
今回作るToDoアプリでは、タスクの検索・登録・更新・削除を行う必要があるので、Modelを1つ作成します。
以下コマンドで、Modelを作成します。string型のtitleという項目をもったTaskテーブルを定義するイメージです。ちなみに、Model名は単数形を使うのが一般的です。
以下コマンドで、Modelの内容をデータベースに反映します。これで、データベースにTaskテーブルを作成することができました。
Controllerを作成する
Controllerとは、ユーザ(ブラウザ)からのリクエストを受け取り、ModelやViewと連携しながら結果をユーザ(ブラウザ)に返す機能のことです。まさにRailsの中核を担う機能ですね。
以下コマンドで、Controllerを作成します。ちなみに、Controller名は複数形を使うのが一般的です。
以下ファイルを編集し、Controllerにアクション(処理)を追加していきます。今回は、トップページ(/tasks)にアクセスしたときのアクション(index)を追加します。Task.allでToDoのタスク一覧を取得しています。
app/controllers/tasks_controller.rb
Viewを作成する
Viewとは、ユーザ(ブラウザ)に返却する画面を作成する機能のことです。Controllerから連携されたパラメータを設定することで動的なページが作成できます。
以下ファイルを新規作成し、Viewを作成します。<% @tasks.each do |task| %> ... <% end %>の箇所で、Controllerから受け取ったToDoのタスク一覧を表示しています。
app/views/tasks/index.html.erb
ルーティングを設定する
ルーティングとは、ユーザ(ブラウザ)からのリクエストに対してどのControllerのどのアクションを呼び出すかを設定する機能のことです。ユーザとControllerの間を取り持つものですね。
以下ファイルを編集し、ルーティングを設定します。resources :tasksを追加することで、TasksControllerのルーティングが自動生成されます。
config/routes.rb
具体的にどのようなルーティングが設定されたかは、以下コマンドで確認できます。
例えば、トップ画面(/tasks)にアクセスすると、TasksControllerのindexアクションが実行されることがわかります。
画面を確認する
ここまででTodoアプリを作成するための基本的な設定が完了したので、画面を確認してみます。以下コマンドで、サーバを起動します。
その後、http://localhost:3000/tasksにアクセスすれば、以下画面が表示されるはずです。ほとんど空っぽの状態ですね。

機能を実装する
ここからは、以下機能をToDoアプリに実装していきます。
- タスク追加機能
- タスク編集機能
- タスク削除機能
タスク追加機能
以下ファイルを編集し、Controllerにnewとcreateアクションを追加します。
app/controllers/tasks_controller.rb
newアクションは、タスク追加画面(/tasks/new)にアクセスするときに呼ばれ、createアクションは、タスク追加するときに呼ばれます。
task_paramsメソッドはStrong Parametersといって、ユーザから悪意のあるパラメータが渡ってきても安全に処理してくれるものです。今回は、Taskモデルのtitle(タスク名)パラメータがViewから渡ってきた場合のみタスク追加を行うようにします。
また、privateを使うことで、task_paramsメソッドが外部から使えないようにします。これもセキュリティを高める設定の1つですね。
tasks_pathの箇所は名前付きルートといい、ルーティングのPrefix名に_pathをつけることでリンクを表現することができます。tasks_pathはトップ画面(/)へのリンクを表しています。
続いて、タスク追加画面(/tasks/new)を作成するために、以下ファイルを新規作成します。
app/views/tasks/new.html.erb
あとは、トップ画面(/tasks)にタスク追加画面へのリンクを追加してやればOKです。
app/views/tasks/index.html.erb
これでタスク追加機能が実装できたので、サーバを起動し、画面を確認してみましょう。

「追加」リンクが追加されています。このリンクを選択します。

新規タスクを作成する画面に遷移しましたね。これが、タスク追加画面(/tasks/new)です。
タスクを書き、「Create Task」ボタンを選択します。このときにcreateアクションが実行され、タスク追加が行われます。

タスクが追加されましたね。これでタスク追加機能が実装できました!
タスク編集機能
以下ファイルを編集し、Controllerにeditとupdateアクションを追加します。
app/controllers/tasks_controller.rb
editアクションは、タスク編集画面(/tasks/:id/edit)にアクセスするときに呼ばれ、updateアクションは、タスク編集するときに呼ばれます。
ここでいうidとは、Modelを作成したときに自動的に追加される一意な番号を持った項目のことです。いわゆるテーブルの主キーにあたるものです。例えば、さきほど作成したタスクを編集する場合、タスク編集画面は/tasks/1/editになります。
paramsには、URLやフォームから送られてきた値が格納されています。params[:id]は送られてきたidの値を表しています。
続いて、タスク編集画面(/tasks/:id/edit)を作成するために、以下ファイルを新規作成します。
app/views/tasks/edit.html.erb
あとは、トップ画面(/tasks)にタスク編集画面へのリンクを追加してやればOKです。
app/views/tasks/index.html.erb
これでタスク編集機能が実装できたので、サーバを起動し、画面を確認してみましょう。

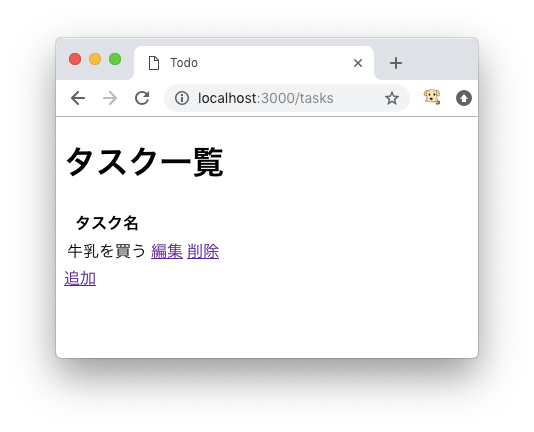
「編集」リンクが追加されています。このリンクを選択します。

タスク編集画面(/tasks/1/edit)が表示されました。

タスク名を変更し、「Update Task」ボタンを選択します。このときにupdateアクションが実行され、タスク更新が行われます。

タスクが編集されましたね。これでタスク編集機能が実装できました!
タスク削除機能
以下ファイルを編集し、Controllerにdestroyアクションを追加します。
app/controllers/tasks_controller.rb
あとは、トップ画面(/tasks)にタスク削除のリンクを追加してやればOKです。
app/views/tasks/index.html.erb
destroyアクションはhttpのDELETEメソッドを使用するため、method: :deleteでDELETEメソッドを指定しています。ちなみに、メソッドを指定しない場合、GETメソッドが使用されます。
これでタスク削除機能が実装できたので、サーバを起動し、画面を確認してみましょう。

削除リンクが追加されていますね。このリンクを選択します。このときにdestroyアクションが実行され、タスク削除が行われます。

タスクが削除されましたね。これでタスク削除機能が実装できました!
これでToDoアプリの完成です。お疲れ様でした。
まとめ
Ruby on Railsで簡単なToDoアプリを作ってみました。Railsチュートリアルもいいですが、自分で0からWebアプリケーションを作ってみるのも理解が深まっていいですね。ぜひご自身でも作ってみてください!
作成したToDoアプリケーションの全ソースはGitHubに載せておきます。