WordPressでブログをはじめようと思い、お名前.comで取得したドメインをXserver(エックスサーバー)で使えるように設定したので、その手順をまとめてみます。
Xserverでは、無料でサイトをSSL化(https化)できるので、SSL化の手順も合わせてご紹介します。
「お名前.comでまだドメインを取得していない。」
「Xserverでまだサーバを契約していない」
という方は、事前に以下の公式サイトから登録手続きを行っておきましょう。3分もあればサクッと完了しますよ!
お名前.comでネームサーバーの設定を行う
まずは、お名前.comで取得したドメインを、Xserverで使えるようにするための設定を行います。
ネームサーバーとは、対象のドメインをどのサーバで使用するか決定するためのものです。今回の場合、お名前.comで取得したドメインをXserverのサーバで使用する設定を行います。

お名前.comの管理画面にアクセスし、「ドメイン」タブを選択します。対象のドメインの「初期設定」を選択します。

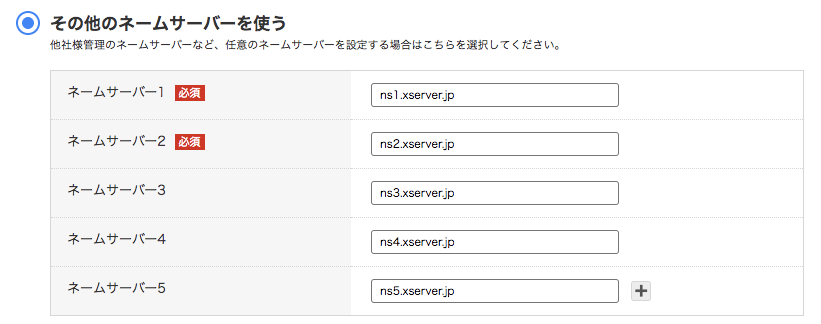
「その他のネームサーバーを使う」を選択し、ネームサーバー1〜5に以下情報を入力します。
- ネームサーバー1:ns1.xserver.jp
- ネームサーバー2:ns2.xserver.jp
- ネームサーバー3:ns3.xserver.jp
- ネームサーバー4:ns4.xserver.jp
- ネームサーバー5:ns5.xserver.jp
ns1.xserver.jp〜ns5.xserver.jpは、Xserverのネームサーバーです。Xserverのネームサーバーの情報はXserver公式サイトからも確認できますよ。

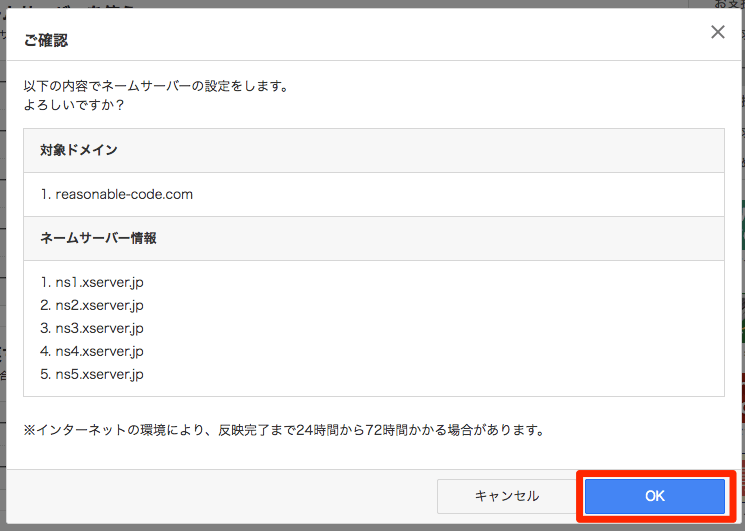
ネームサーバー情報を確認し、「OK」を選択します。これでネームサーバーの設定は完了です!
Xserverにドメインを設定する
お名前.comで取得したドメインをXserverに設定します。

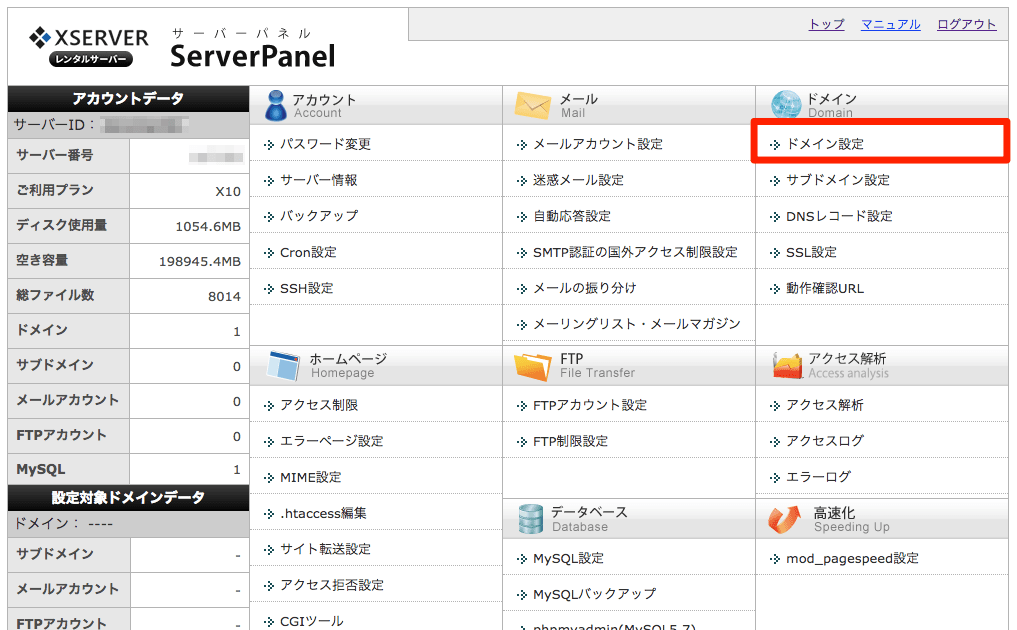
Xserverのサーバーパネルにログインし、「ドメイン設定」を選択します。

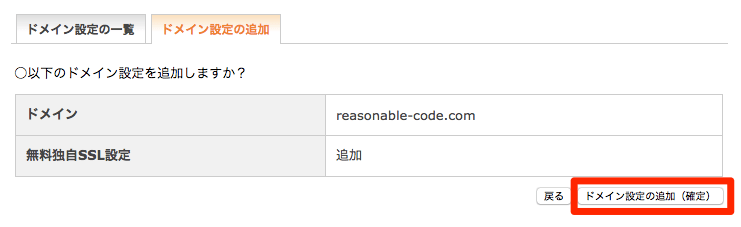
「ドメイン設定の追加」タブを選択し、「ドメイン名」を入力します。「無料独自SSLを利用する」にチェックを入れ、「ドメイン設定の追加(確認)」を選択します。

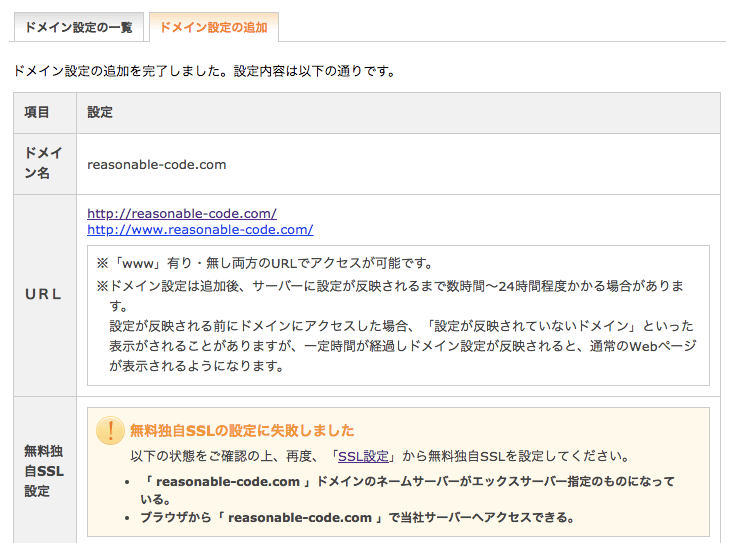
「ドメイン設定の追加(確定)」を選択します。

これでドメイン設定が完了です・・・といいたいところですが、「無料独自SSLの設定が失敗しました」となってしまいました。
どうやら、ドメインの設定は完了したものの、SSL(https)化はドメインの設定が反映されてからでないと行えないようです。

ドメインの設定が反映されていない場合、ドメインのURL(例. http://reasonable-code.com/)にアクセスすると、「無効なURLです。」と表示されます。

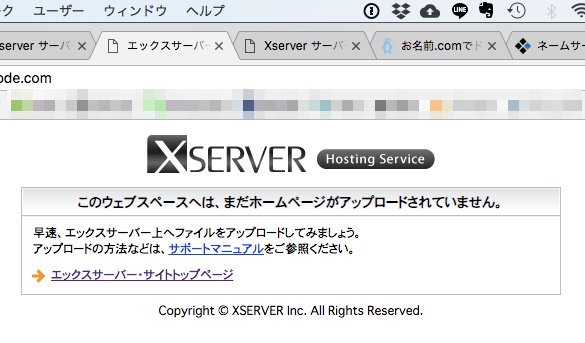
このページが表示されれば、ドメインの設定が反映されています。僕の場合、ドメイン設定してから10分程度で反映されました。

ドメインの設定が反映されたことを確認したら、改めてSSL設定を行います。
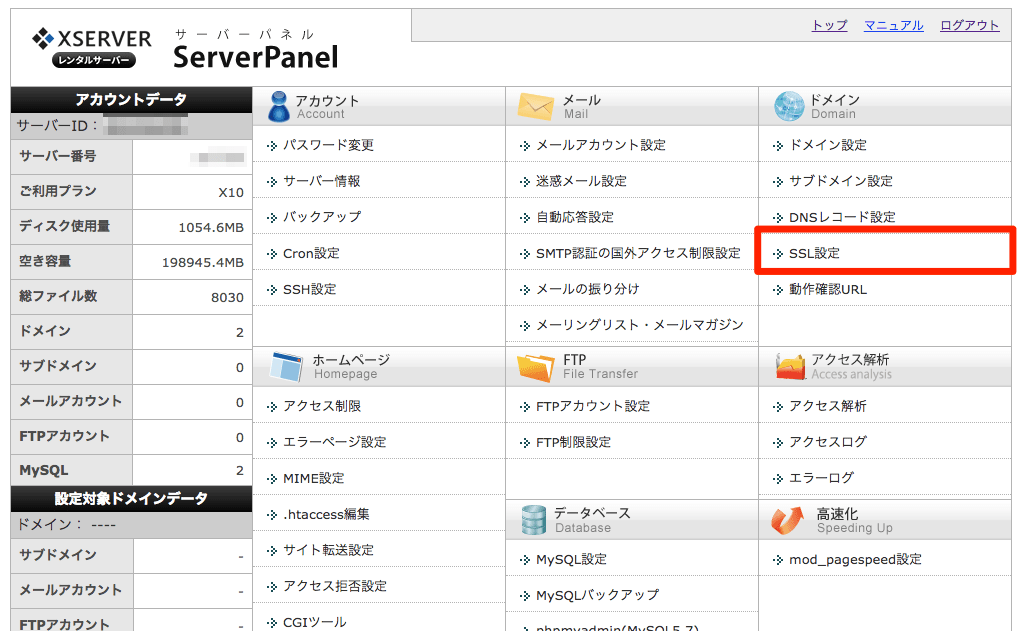
Xserverのサーバーパネルの「SSL設定」を選択します。

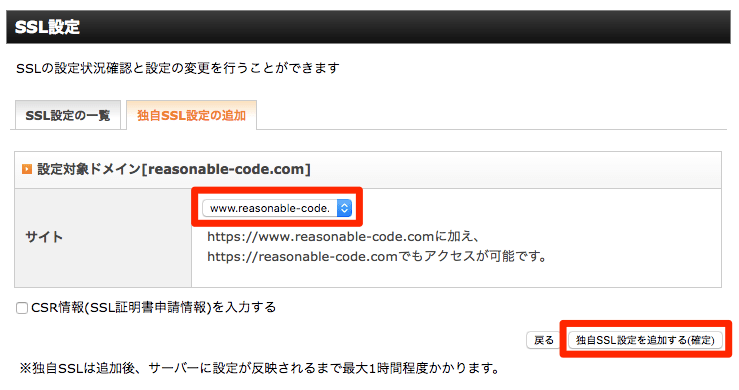
「独自SSL設定の追加」タブを選択し、設定対象ドメインを選択し、「独自SSL設定を追加する(確定)」を選択します。

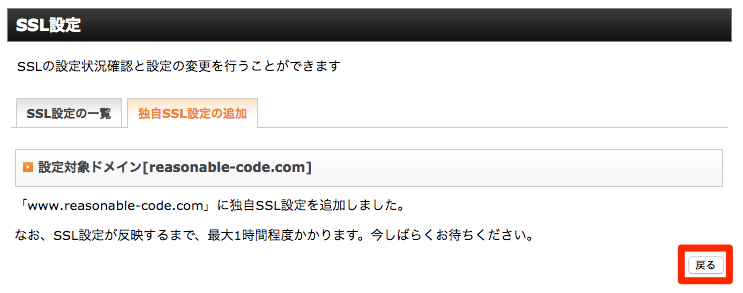
この画面が表示されればSSL設定が完了です!
ただ、SSL化の設定が反映されるまで最大1時間かかるようです。僕の場合、数十分で反映されました。
最後に、サイトがSSL(https)化されていることを確認しましょう。「戻る」を選択します。

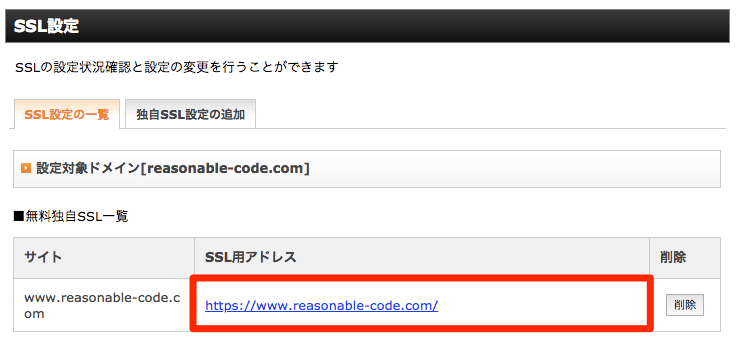
「SSL用アドレス」を選択します。

この画面が表示されると、サイトのSSL(https)化ができています。
これですべての設定が完了しました!
まとめ
お名前.comで取得したドメインをXserverで無料SSL化して設定する方法をご紹介しました。
これからWordPressでブログをはじめようと思っている方のお役に立てれば幸いです。