SwiftUIでAdMobを実装する方法をメモしておきます。今回はAdmobのバナー広告を表示してみます。
環境
事前準備
AdMobの公式ページを参考に、AdMobアカウントの作成とアプリの登録と広告ユニットの作成(今回は、バナー広告の作成)を行っておきます。
アプリIDと広告ユニットIDはあとで使うのでメモしておきます。
Mobile Ads SDKをインポートする
Mobile Ads SDKのインポートは、CocoaPodsを使って行います。CocoaPodsは、Xcodeプロジェクトのライブラリ管理ツールです。
まずは、以下コマンドでCocoaPodsをインストールします。
Xcodeプロジェクト直下(.xcodeprojが存在するディレクトリ)で以下コマンドを実行し、Podfileを作成します。
作成したPodfileを開き、以下のようにpod 'Google-Mobile-Ads-SDK'行を追加します。
あとは、以下コマンドを実行すればXcodeプロジェクトにMobile Ads SDKがインポートされます。
.xcworkspaceを開く

CocoaPodsを使う場合は、.xcodeprojではなく、.xcworkspaceを開くようにしましょう。.xcodeprojで開くと、ビルド時にエラーになります。
.xcworkspaceを開くと、↑のようなファイルツリーが表示されるはずです。
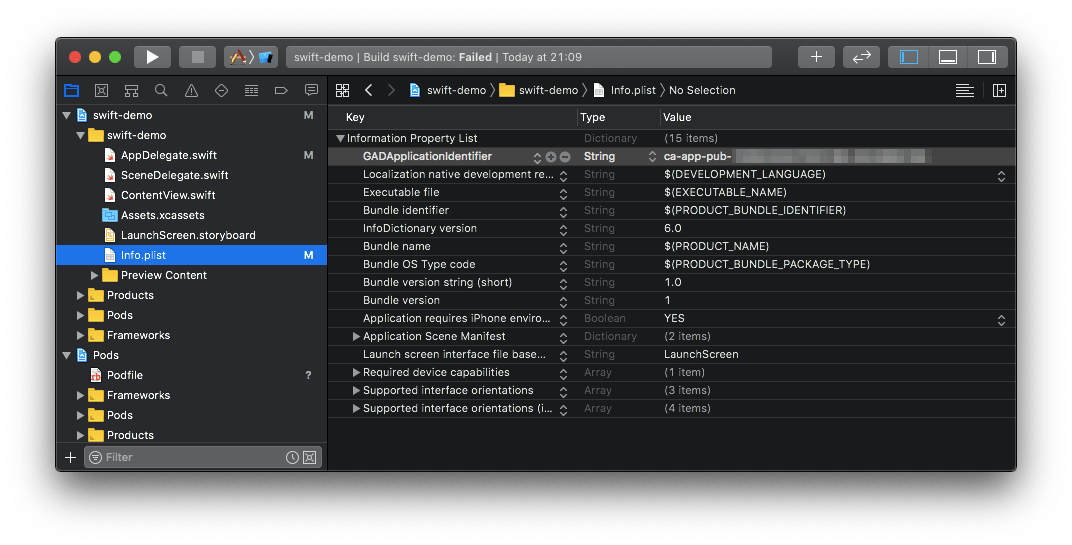
Info.plistを編集する

↑のように、Info.plistに以下を追加します。ca-app-pub-xxxは、自身のアプリIDに置き換えてください。
AppDelegate.swiftを編集する
AppDelegate.swiftにMobile Ads SDKの初期化処理を追加します。
2020/9/17追記
Xcode 12 / iOS 14から使えるようになったSwiftUI Appライフサイクルの場合、AppDelegate.swiftが存在しません。そのため、プロジェクト作成時に作られるxxxApp.swiftを以下のように修正します。
バナーを実装する
あとは、AdMob用のViewを作成してやればOKです。補足すると、UIViewRepresentableプロトコルを使ってSwiftUIでUIKitのビューを利用しています。
注意点も載せておきます。
アプリの開発とテストでは実際の広告ではなく、必ずテスト広告を使ってください。実際の広告でテストすると、アカウントが停止される場合があります。
バナー広告 | iOS | Google Developers
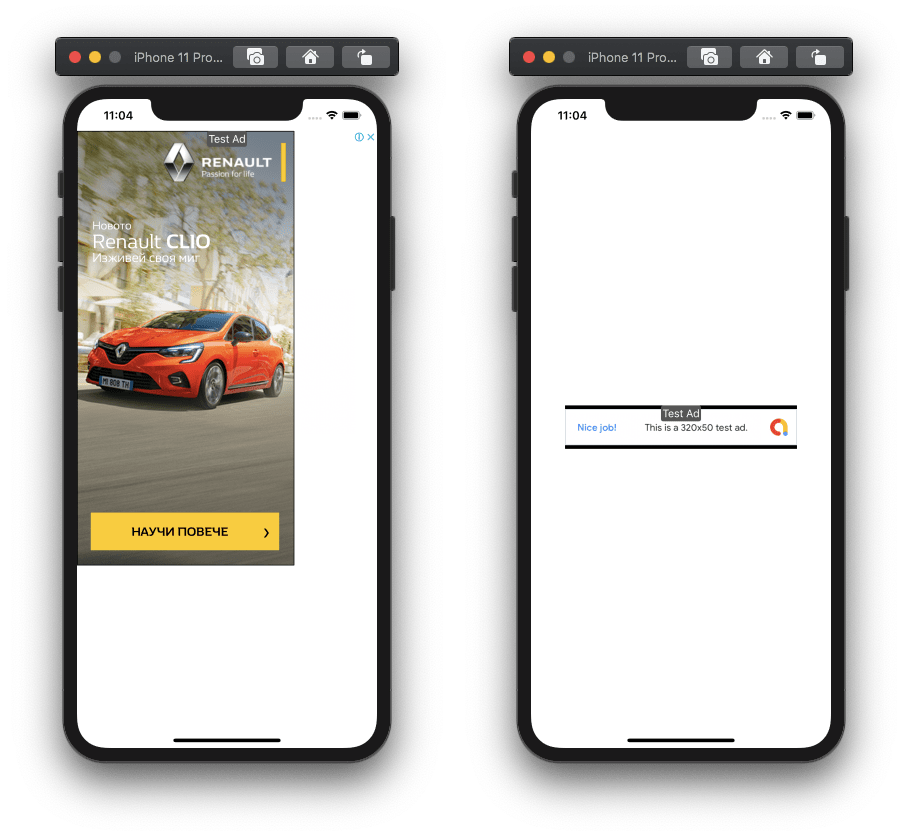
実行すると、、、

バナー広告が表示されましたね。お疲れさまでした。
まとめ
SwiftUIでAdMobを実装する方法でした。